I was recently working on a very simple website for a new school that is being built in the near by area, when I came across a very interesting problem in Internet Explorer. The form tag in the header would not render, and as a result the entire formating in IE8 went totally bonkers.

The form tag wouldn’t render in IE7 either though the mess wasn’t anywhere near as bad. Basically I was floating the site search form right so it sat in the top right corner. Taking the float off had no effect.
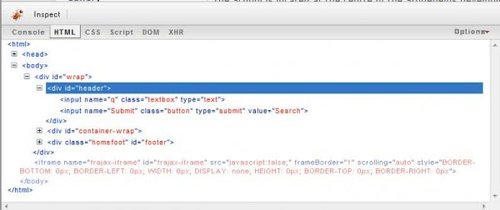
Up until this point I had been using IE’s developer toolbar to track what was going on in IE and while it certainly isn’t Firebug was usually good enough, however this time I decided to try out Firebug Lite. It, like Developer Toolbar showed that the form tag wasn’t rendering.

What was also interesting was that, even though the form tags weren’t rendering, the action for the form was still performed when the submit button was clicked. I tried putting the form inside a div with no luck.
So what was the solution? Well it turns out that by just having another element in the header div makes the form tags render. In fact the other element could even be another form tag. Though the first form tag to appear in the div won’t render.
So looking at the code that wouldn’t work:
<div id="header"> <div id="searchbox"> <form class="search" method="post" action="search/"> <input class="textbox" type="text" name="q" value="" /> <input class="button" type="submit" name="Submit" value="Search" /> </form> </div> </div>And this is all it takes to make it work.
<div id="header"> <a href="" alt="Back to Homepage" title="Back to Homepage"><img src="/images/logo.gif" alt="jaijaz logo" /></a> <div id="searchbox"> <form class="search" method="post" action="search/"> <input class="textbox" type="text" name="q" value="" /> <input class="button" type="submit" name="Submit" value="Search" /> </form> </div> </div>You can see that I now have the site name as an image with home link, which actually should have been done in the first place as a mater of best practice. This image link appearing before the form means the form tag now renders.
Now I’m not going to run out and call this a bug in IE, as I haven’t done anywhere enough testing on this. Perhaps someone else has seen or experienced something similar to this and can add something else. For now at least, I have learned a good lesson.